
Webové aplikace, takzvané PWA jsou na vzestupu
O PWA jsme psali už minulý rok na podzim, co se od té doby změnilo? Webové aplikace jsou čím dál více populární. Zajímá se o ně aktivně už i Microsoft a jsou nově dostupné například v Microsoft Store.

O PWA jsme psali už minulý rok na podzim, co se od té doby změnilo? Webové aplikace jsou čím dál více populární, mají nativní funkce a fungují offline. Aktivně se o ně zajímá už i Microsoft a Apple a nově jsou dostupné například v Microsoft Store.
O PWA je čím dál větší zájem
Jak už bylo řečeno PWA nově nalezneme i v Microsoft Storu, kde jsou výborným rozšířením pro UWP platformu, na které Microsoft staví své univerzální aplikace. Příkladem PWA v tomto obchodě může být webová aplikace Twitteru, která je pomalu lepší než dosavadní stránky Twitteru a je možné, že v budoucnu hlavní stránky Twitteru PWA aplikace zcela nahradí.

V poslední době i Microsoft dává přednost podobným technologím, např. Skype napsaný v React Native a jeho desktopová verze v Electronu, což jsou všechno webové platformy. Nelze se tomu divit, takové aplikace jsou dostupné na všech mobilních a desktopových platformách a jejich vývoj je mnohem levnější a snazší na správu a údržbu. Je nutno podotknout, že něčeho podobného bychom se od Microsoftu ještě před několika lety těžko dočkali. Doba je ale už jinde a vše se točí kolem open source platforem, i proto pravděpodoně Microsoft koupil GitHub. Snad se brzy v Microsoft Storu dočkáme více webových aplikací od velkých firem. Takové aplikace lze nainstalovat jednoduše i přes prohlížeč a přítomnost v katalogu jako je Microsoft Store není vlastně nutná, ale je to určitě plus.
Progresivní webové aplikace jsou mimo jiné dostupné i na iOS od verze 11.3. a lze je instalovat podobně jako na Androidu.

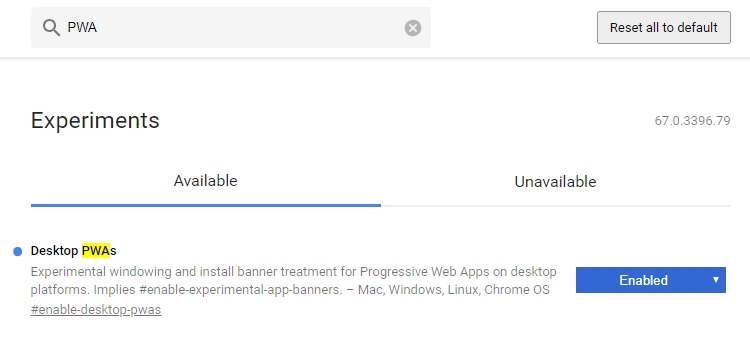
Na Chrome OS lze webové aplikace nově instalovat mnohem jednoduším způsobem a Google tak vylepšuje jejich podporu na této platformě. Instalace aplikace se nyní objeví v menu prohlížeče, aplikace se vám poté připne na spodní lištu. Podobná funkcionalita je plánovaná i v nových verzích Google Chrome na počítačích. PWA postupně nahradí staré Chrome aplikace, aktivovat si je můžete už nyní přes speciální nastavení v chrome://flags

Stále více nových aplikací
Webových aplikací je poslední dobou čím dál více a nejsou přitom vůbec špatné. V následujícím seznamu najdete vybrané aplikace od větších společností, které si můžete sami vyzkoušet. A podobných aplikací bude do budoucna přibývat.
Jsou PWA už lepší než nativní aplikace?
Na letošním Google I/O byly PWA velkým tematem, takže se nelze divit že nových webových aplikací přibývá čím dál více. A proč tomu tak je? Jsou snad lepší než nativní aplikace? Odpověď je ano i ne. Jejich obrovskou výhodou je, že se vyvíjí jednoduše multiplatformě na všechny zařízení. Takovou aplikaci můžete používat na webu, nainstalovanou nativně na počítači (Windows, MacOS, Linux) nebo nativně na mobilních systémech (Android, iOS). Přitom mají stejné nativní funkce jako běžné aplikace, offline podpora, push notifikace a mnoho dalšího. Navíc není potřeba je někde hledat a instalovat, lze si je stáhnout přímo na webu který navštívíte.
Nativní aplikace lze do jisté míry také dělat multiplatformě, ale už ne tak jednoduše. Příkladem frameworků pro nativní aplikace je React Native od Facebooku nebo Apache Cordova. React Native je opravdu výbornou možností, protože používá nativní prostředí, nikoliv webové a díky tomu jsou takové aplikace rychlejší. Přitom je lze psát v javascriptu. A právě proto je v tomto frameworku postaveno mnoho populárních aplikací jako Skype, Facebook, Instagram, Pinterest, Discord. Je třeba podotknout že na popularitu React Native reagoval Google a snaží se dosáhnout něčeho podobného s frameworkem Flutter. Ten sice už není v javascriptu, ale cílí na stejné principy. Nakonec tu máme Cordovu, ta ovšem nepoužívá nativní prostředí, ale webové. Jsou na ní pak postavené frameworky jako Adobe Phonegap nebo Ionic. Do jisté míry jsou to předchůdci PWA, ale dají se s PWA i kombinovat.
Všechny tyhle frameworky mají jeden háček, jejich vývoj je pouze na mobilní platformy. Na počítače je pak potřeba šáhnout např. po Electronu od GitHubu, ale už je zde potřeba nějáké to portování a ten vývoj už je daleko složitější. Zde je právě ta další výhoda PWA, ty lze napsat jedním způsobem a pak je např. pomomcí právě třeba React Native nebo Electronu dostat na všechny platformy, bez nutnosti dělat moc velké zásahy. Takže je to rychlejší a méně nákladné.

Co NewLogic a PWA?
U nás progresivní webové aplikace sledujeme s nadšením už od jejich počátku a můžeme se pochlubit tím že už 4 naše weby jsou dostupné jako PWA a další jsou na cestě.
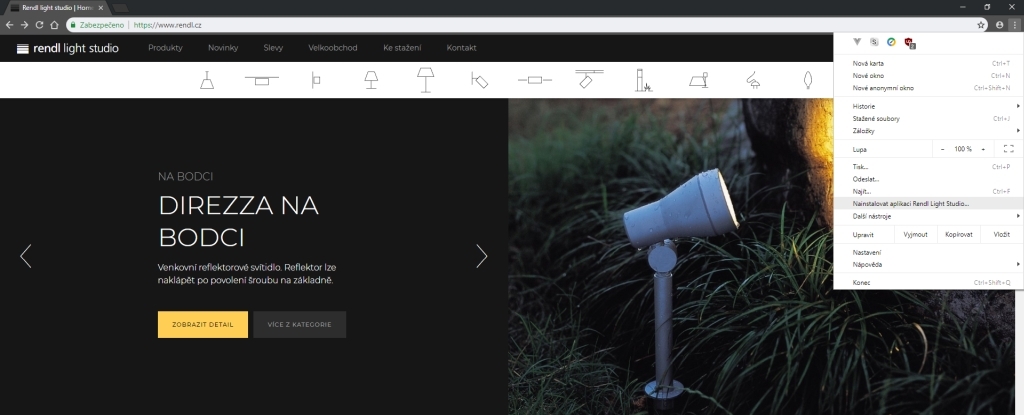
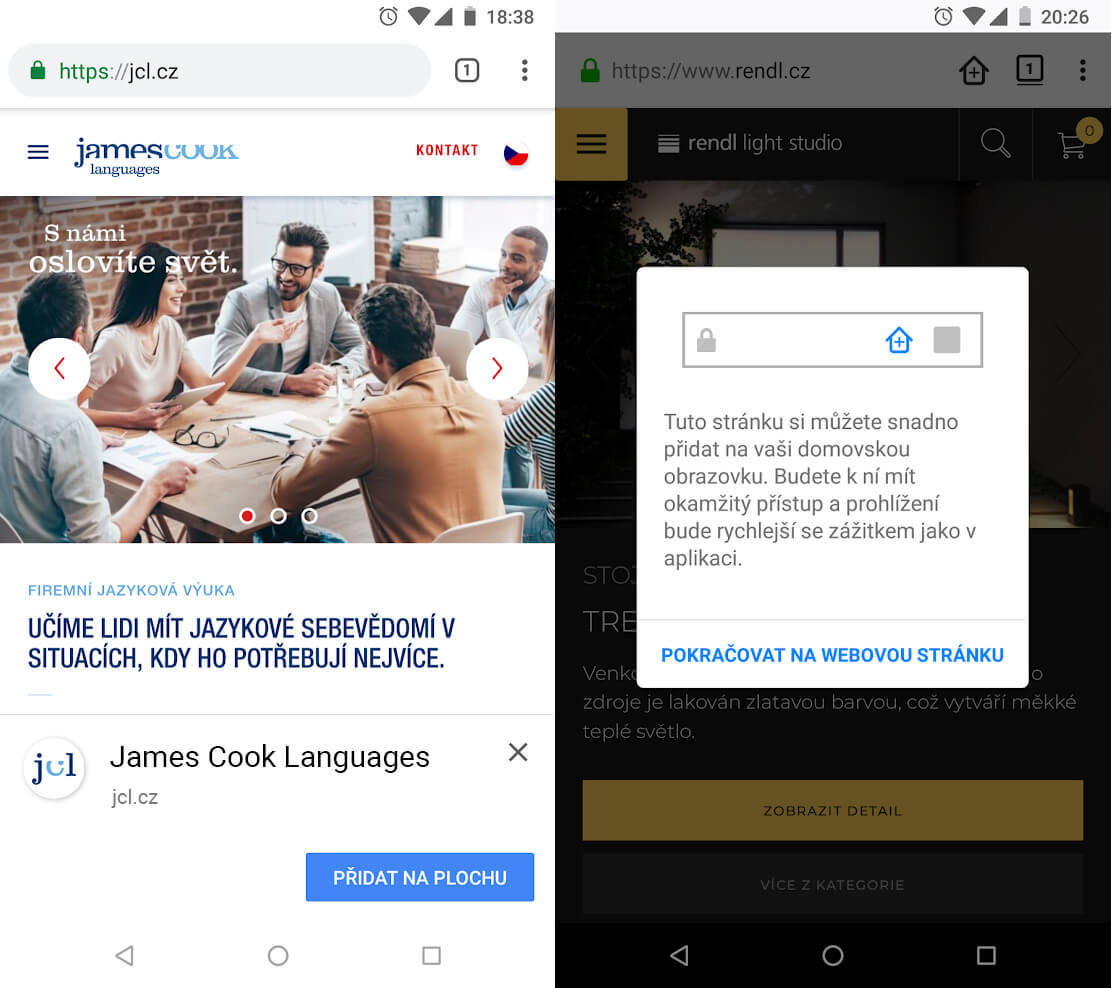
Jako příklad našich nových PWA uvedu James Cook Languages a Rendl Light Studio.
Vývoj PWA má i svá úskalí. Při jejich vytváření je nutné klást důraz na rychlost a celkovou optimalizaci. Jen tak se mohou vyrovnat nativním aplikacím. Naštěstí se na tyto atributy zaměřujeme u všech našich projektů. Velkou pomocí je služba Google Lighthouse, která vyhodnotí web v kategorích rychlosti, přístupnosti, správných zásad, seo a jak moc je web připravený na pwa. Lighouse report provádíme u všech našich nových projektů a kladame důraz na hodnocení 80+ v každé kategorii.

Buďte o krok napřed v digitálním světě
Získejte pravidelné tipy, trendy a inspiraci pro vaše projekty přímo do e-mailu. Nechte si ujít žádné novinky z oblasti webdesignu, marketingu a technologií!