Dark Mode teď prostě frčí
Možnost přepnout si zobrazení do tmavého motivu je populární už nějakou dobu a není se čemu divit, tmavá je prostě přívětivější na oči. A právě proto velké společnosti nyní tmavý motiv začínají víc prosazovat i na úrovni operačního systému.

Možnost přepnout si zobrazení do tmavého motivu je populární už nějakou dobu a není se čemu divit, tmavá je prostě přívětivější na oči. A právě proto velké společnosti nyní tmavý motiv začínají víc prosazovat i na úrovni operačního systému.
Operační systémy
MacOS tmavý vzhled dostal minulý rok v rámci aktualizace Mojave. Windows 10 zase v rámci jarní aktualizace. Nyní vyšel Android 10 který také přináší nativní podporu a brzy vyjde iOS 13 také s nativní podporou Dark Mode.
Právě díky nativní podpoře je implementace do webových aplikací velice jednoduchá. Prefers-color-scheme je nyní podporované téměř ve všech prohlížečích. Díky této css media query je možné měnit barevné téma v reálném čase podle nastavení v systému.

Dark Mode ve webové aplikaci?
Jak k tomu ale přistoupit? Buď lze použít prefers-color-scheme přímo ve stylech s kombinací css proměnných, které mají už taky dobrou podporu v prohlížečích. Nebo můžete použít dva rozdílné css soubory light.css a dark.css a mezi těma pak přepínat pomocí javascriptu právě díky prefers-color-scheme.
Druhá varianta zní to jednoduše, ale obnáší pár komplikací které je potřeba vyřešit.
- Je nutné aby se light a dark styly načetli co nejdřív a nezdržovalo se načítání stránky
- Pokud používáte nástroje k revizi css kdy se přidá za soubor unikátní hash, tak je potřeba tento hash znát předem (webpack, gulp-rev apod.)
První i druhý problém lze vyřešit elegantně pomocí loadCSS knihovny. Právě tato knihovna dokáže načítat css asynchroně takže při výběru a načítání správného css souboru nedochází k blokování načítání stránky. Při použití loadCSS je dobré ve vaší aplikaci mít inline stylama obsažené takzvané critical css, to jsou css které jsou nezbytné pro zobrazení stránky. Nedojde tak při načtení stylů k nechtěnému probliknutí obsahu. V těchto stylech právě může být i přednastavené pozadí stránky pomocí prefers-color-scheme
Asynchroní načítání css je ale vhodné používat jen při prvním načtení stránky, protože pak se styly už načítají z mezipaměti prohlížeče. Takže doporučuji při úplném načtení stránky odeslat request na server aby se uložila preference v rámci session nebo pokud je aplikace napsaná jako SPA (Vue, React apod.) tak stačí uložit do LocalStorage. Při dalším requestu stránky se pak css bude načítat standardně.
A co dál?
Ale to není všechno, ještě tu máme pár drobností které lze zlepšit.
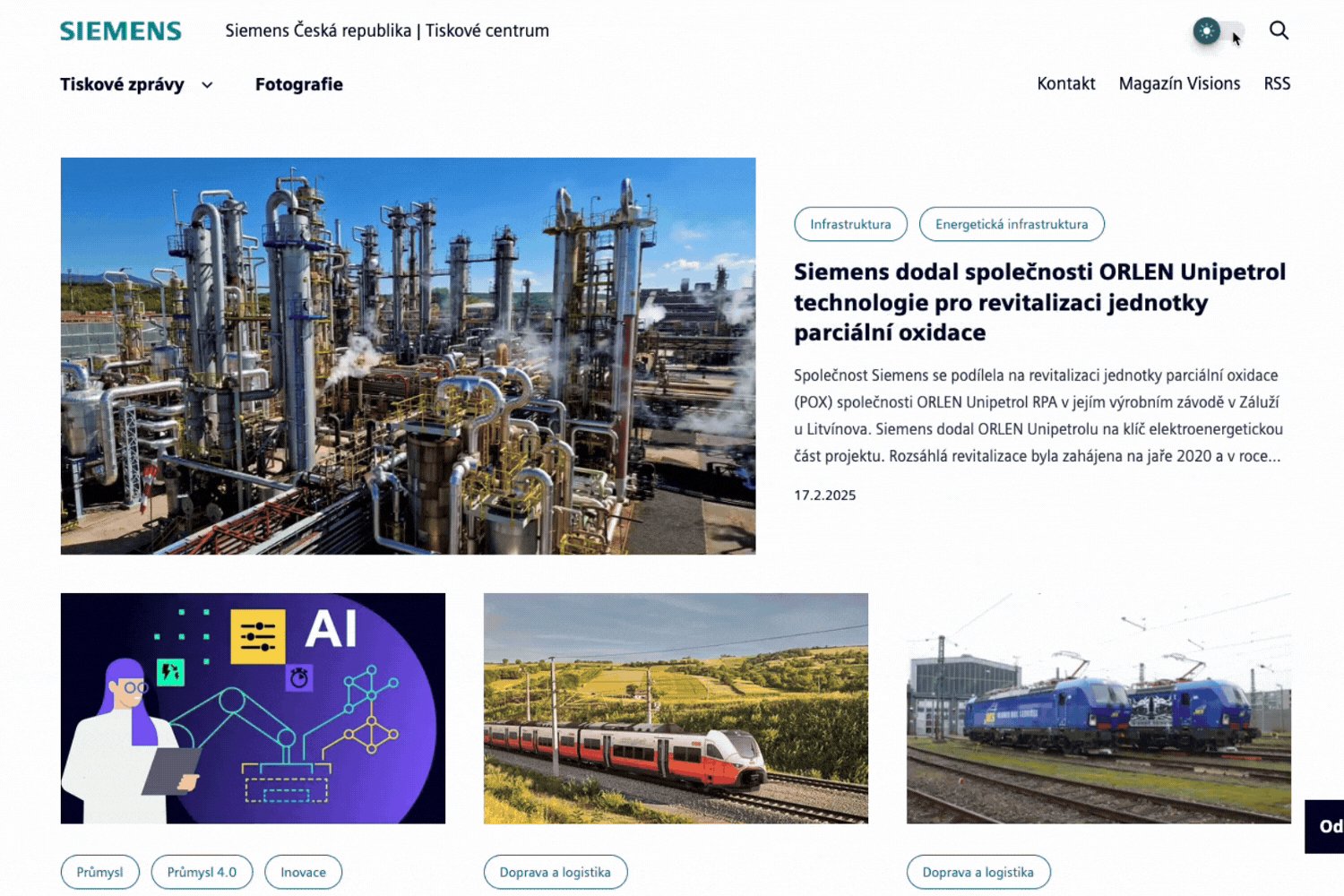
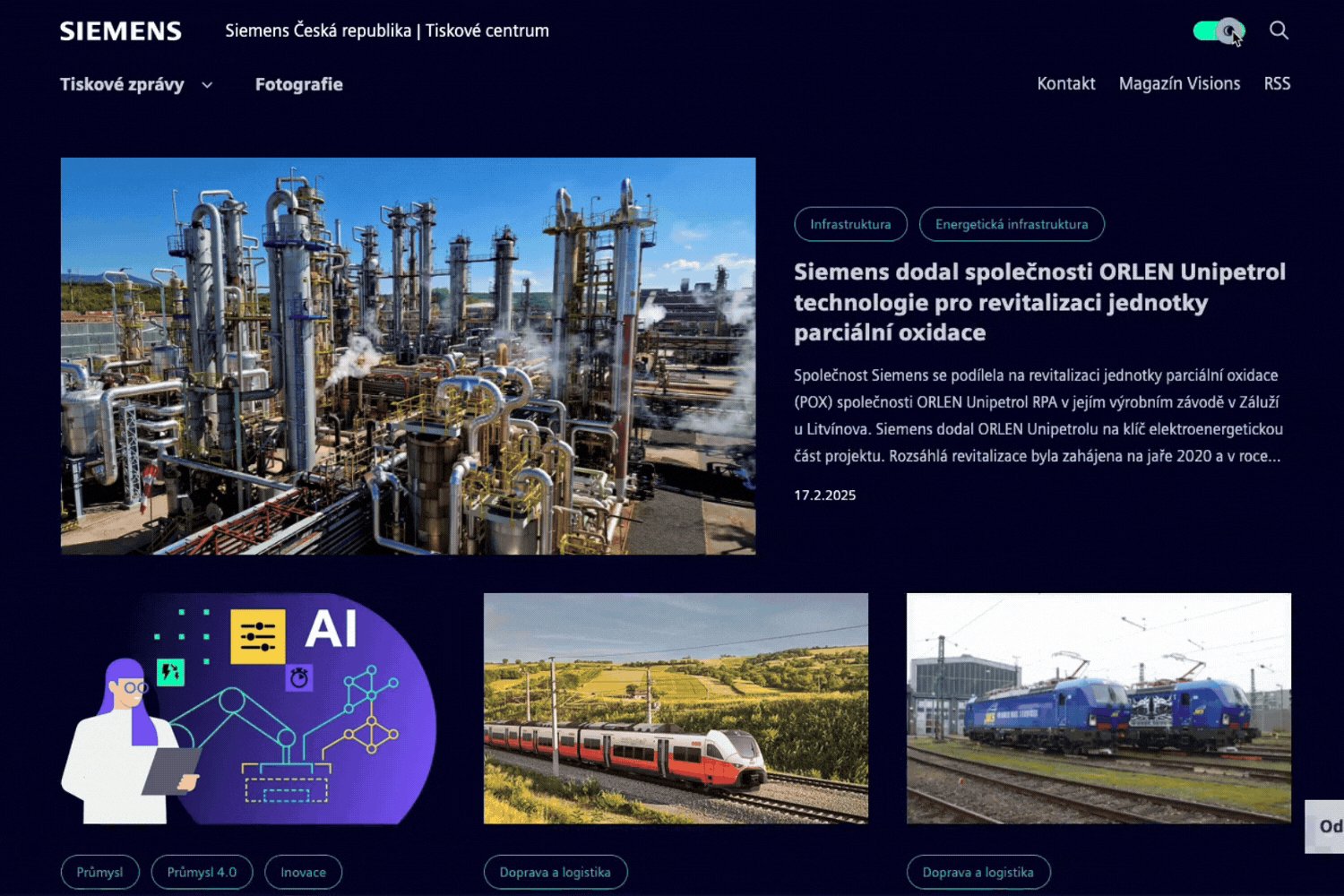
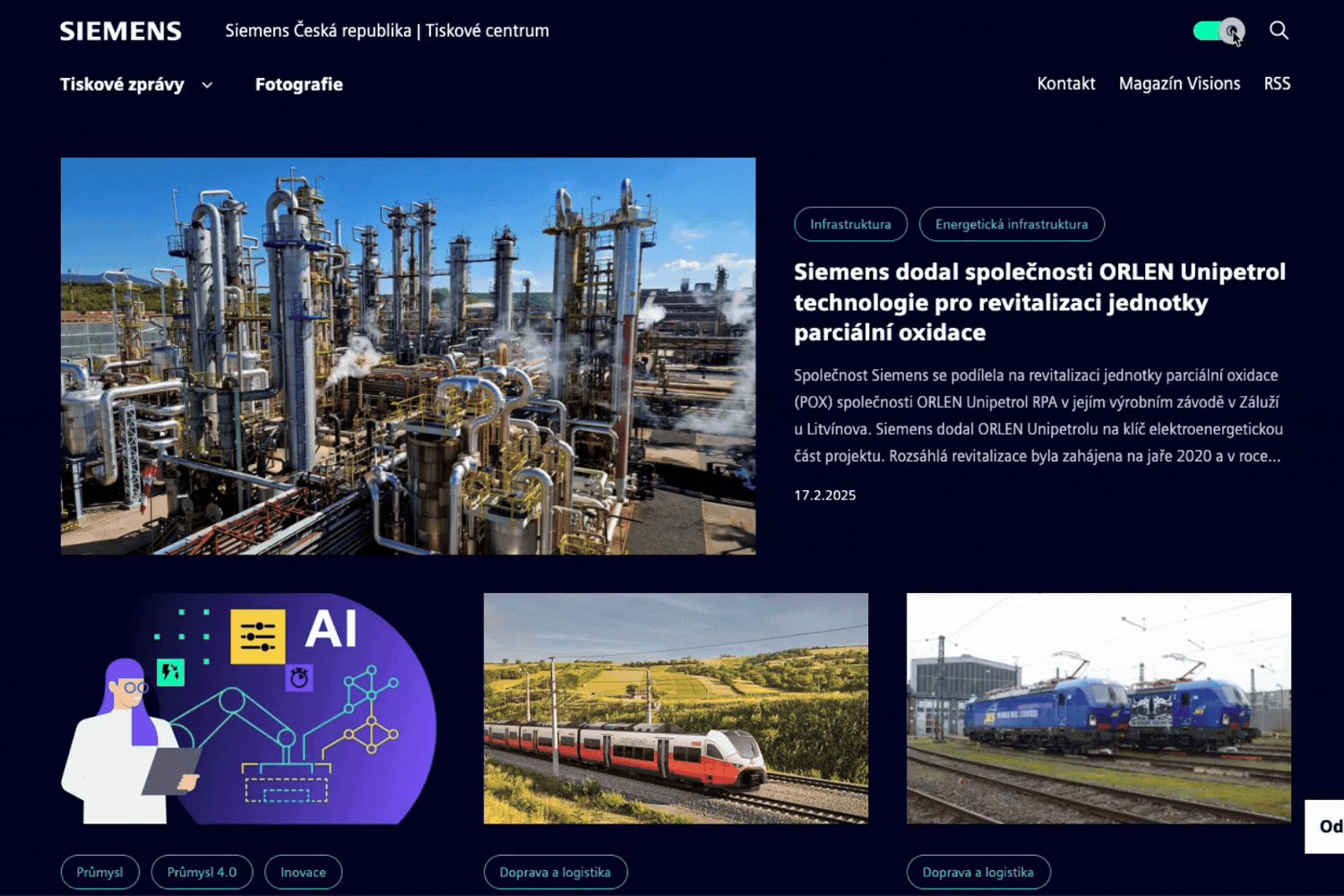
- Přepínání tmavého a světlého vzhledu v reálném čase pomocí prefers-color-scheme - protože to prostě vypadá cool když si můžete hrát s přepínačem v operačním systému a ono se vše mění v reálném čase!
- Možnost manuálně změnit téma přepínačem - někdo může používat světlý vzhled v operačním systému, ale aplikaci chce používat zrovna tmavou
- Změna barvy v meta tagu meta[name="theme-color"] - aby se měnila správně barva okna
V obou případech nám postačí jednoduchá funkce která funguje obdobně jako ta kterou jsme přidali v loadCSS. Navíc k ní přidáme POST request na server pro uložení preference.
Brzy tak začneme navštěvovat stránky na internetu které již při načtení budou tmavé. Protože co si budeme povídat, když je na stránkách nebo v aplikaci možnost přepnout se do tmavého režimu, tak naprostá většina uživatelů této možnosti prostě využije.
Buďte o krok napřed v digitálním světě
Získejte pravidelné tipy, trendy a inspiraci pro vaše projekty přímo do e-mailu. Nechte si ujít žádné novinky z oblasti webdesignu, marketingu a technologií!