Zaměření na rychlost s auditem Lighthouse
Lighthouse je open-source nástroj pro zlepšení rychlosti a kvality webových stránek a aplikací. Obsahuje audity na rychlost, přístupnost, progresivní webové aplikace a seo. Aktivně ho vyvíjí Google a použivá ho např. v Google Chrome a Google Pagespeed Insights.

Lighthouse je open-source nástroj pro zlepšení rychlosti a kvality webových stránek a aplikací. Obsahuje audity na rychlost, přístupnost, progresivní webové aplikace a seo. Aktivně ho vyvíjí Google a použivá jej např. v Google Chrome a Google Pagespeed Insights.
Tento šikovný nástroj u nás používáme aktivně již dva roky v rámci automatických testů za cílem dosažení těch nejlepších výsledků pro webové stránky a aplikace, na jejichž tvorbu se specializujeme.
Právě optimalizace webu pro mobilní zařízení a rychlost je u webových stránek opravdu důležitá. Zajistí totiž podstatně lepší pozice ve vyhledávání. Vyzkoušet si to můžete na adrese https://web.dev/measure.
Hodně lidí na takovou optimalizaci nebere zřetel, což u menších stránek může být opravdu zásadní rozdíl. Optimální výsledek rychlosti by se měl držet někde kolem 80 % - 100 %, přitom většina stránek nedosahuje ani 30 %. Pro nás je tento aspekt opravdu zásadní. Vždy se snažíme, abychom našim klientům doručovali stránky s co nejlepšími výsledky a tím se odlišovali od ostatních.
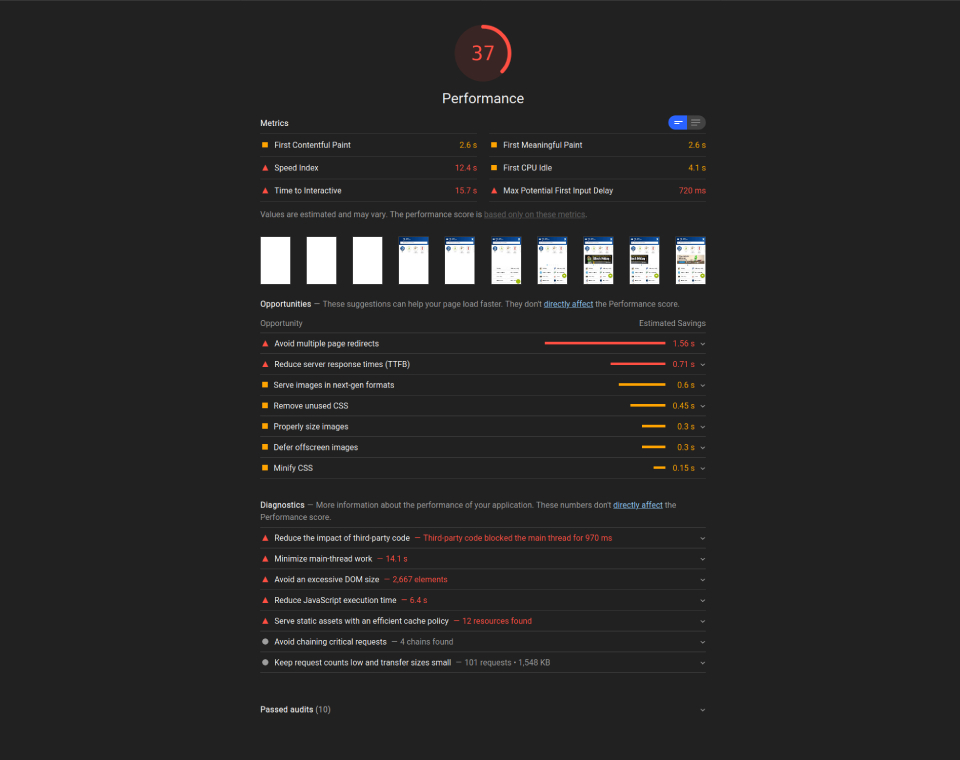
Pojďme se podívat na jednotlivé položky, z kterých se audit skládá.
Rychlost
Zásadní pro kvalitu stránek je čas, za který se stránka načte. S tím souvisí 6 položek, u kterých platí čím kratší čas načtení, tím lépe.
- First Contentful Paint - čas kdy prohlížeč prvně načte jakýkoliv obsah (pod 2s)
- First Meaningful Paint - čas kdy začne být viditelný primární obsah (pod 1s)
- Speed Index - čas, za který je viditelný obsah stránky celkově načten (3.4s)
- First CPU Idle - čas, za který stránka poprvé reaguje na jakýkoliv uživatelský vstup (3.5s)
- Time to Interactive - čas kdy je všechno kompletně načtené a stránka už reaguje na uživatelský vstup (pod 3.8s)
- Max Potential First Input Delay - jak dlouho stránka reaguje na jakýkoliv uživatelský vstup (pod 50ms)
Co bývá nejčastějším zpomalením načtení stránek?
- Pomalá odezva serveru, doba kdy server zpracuje a odešle obsah k uživateli např. víc jak 0.3s už je moc dlouho
- Nadbytečné množství použitých CSS, to můžeme zlepšit např. pomocí https://github.com/FullHuman/purgecss
- Příliš mnoho kódů třetích stran jako Google Analytics, Hotjar, Facebook apod.
- Neoptimalizované obrázky - to jsou takové, kterým chybí lazyload, jsou příliš velké nebo nepoužívají moderní formáty jako webp.
- Příliš velké množství elementů na stránce, jeden z nejčastějších problémů, kdy se na stránku zbytečně dává nadměrné množství obsahu. To je pak mnohem víc naročnější na uživ. vykreslení a tím se také zhorší rychlost načtení.
- Velké množství požadavků na stránce, to úzce souvisí i s množstvím obsahu na stránce. Např. pokud máme na stránce 100 obrázků, které se ihned načítají a celkově mají třeba 10mb, tak můžeme počítat s tím, že načtení stránky bude hodně pomalé.
- Neoptimalizované načítání CSS a JS, to je takové načítání, které blokuje vykreslení stránky. Jsou načítané např. moc brzy a neefektivně nebo nejsou minifikované. Je doporučené asynchroní načítání a minifikace.
- Nenastavené cachování a gzip komprese statického obsahu, např. při zapnutí gzip komprese se velikost souboru může zmenšit až o 50%

Přístupnost
Testuje uživatelskou přívětivost stránek. To znamená dobře viditelný kontrast barev, titulky u odkazů a dalších elementů, alty u obrázků, použití [aria-*] atributů apod.
Osvědčené postupy
Doporučené postupy, díky kterým lze stránky celkově zlepšit. Příkladem může být:
- použití HTTPS a novehé protokolu HTTP/2
- stránka neobsahuje javascript chyby
- odkazy vedoucí na externí stránky obsahují atributy `rel="noopener"` nebo `rel="noreferrer"`
- neobsahuje js knihovny které mají bezpečnostní zranitelnosti
SEO
A samozřejmě každá stránka musí mít dobře optimalizované SEO a i k tomu může pomoci právě Lighthouse. Kontroluje základní atrubuty jako správné použití meta tagů, titulku stránky, správně nastavený soubor robots.txt, použití altů u obrázků a spoustu dalších.
PWA - Progresivní Webové Aplikace
Bonusový audit, který kontroluje, zda je stránka dostupná jako PWA. O progresivních webových aplikacích už jsme na našem blogu psali. Co jsou zač a jak mohou také pomoci se zvýšením návštěvnosti vaší stránky se dočtete ve článku zde.
Buďte o krok napřed v digitálním světě
Získejte pravidelné tipy, trendy a inspiraci pro vaše projekty přímo do e-mailu. Nechte si ujít žádné novinky z oblasti webdesignu, marketingu a technologií!